Splinterlands Art Contest Week 305! - Animated Affiliate Banner
For this week, I thought of doing something that other players like me could also benefit from. We never know if someone might suddenly discover our post about Splinterlands. In fact, that's how I discovered this game myself. I saw a post back then while I was searching for an NFT game to play.
So what I did this week for the Splinterlands Art Contest is an Animated Affiliate Link Banner which can also act as a Blog Footer that we can all use. I will also include the code on how to use it.
My Entry
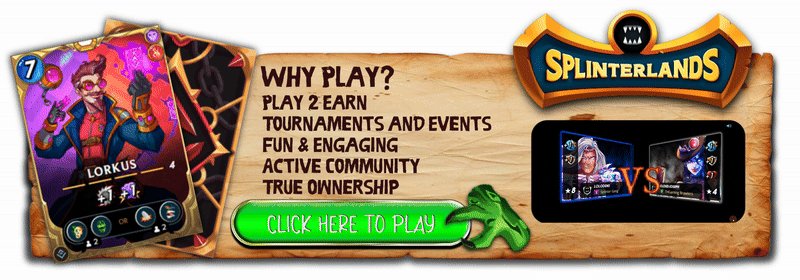
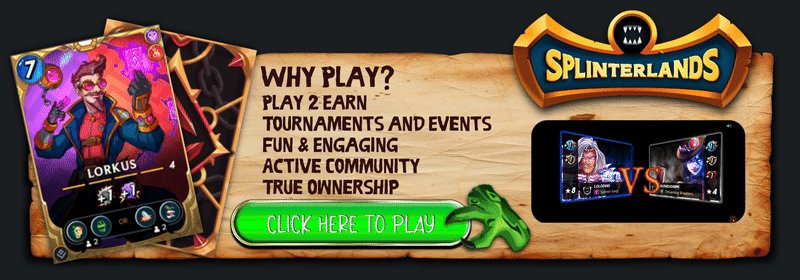
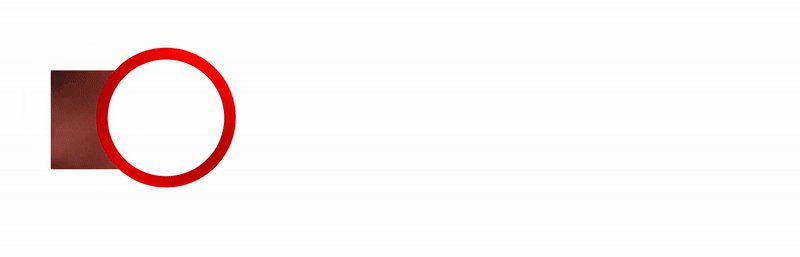
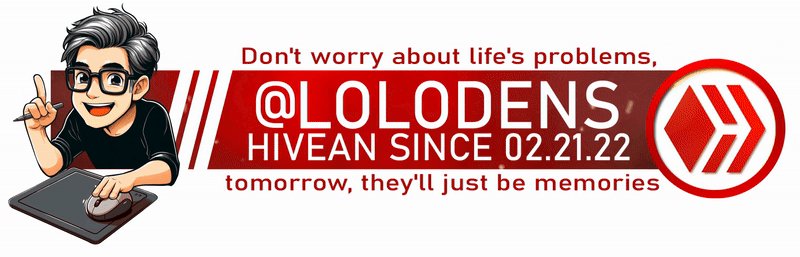
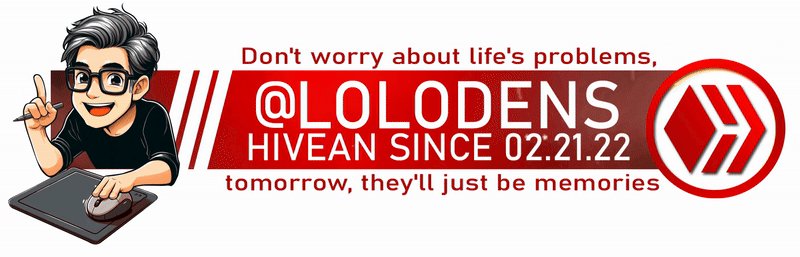
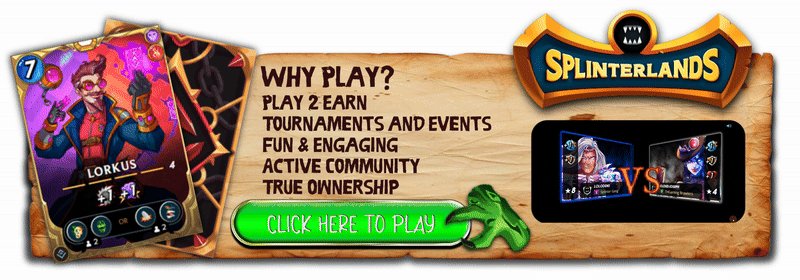
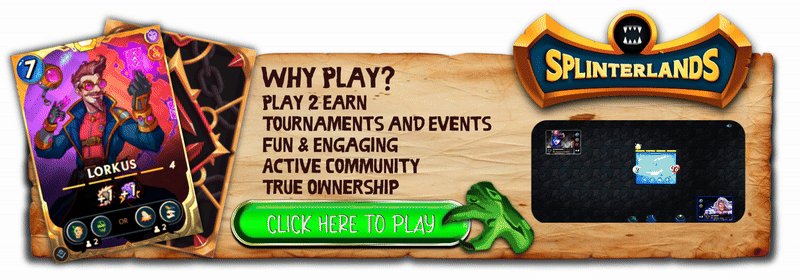
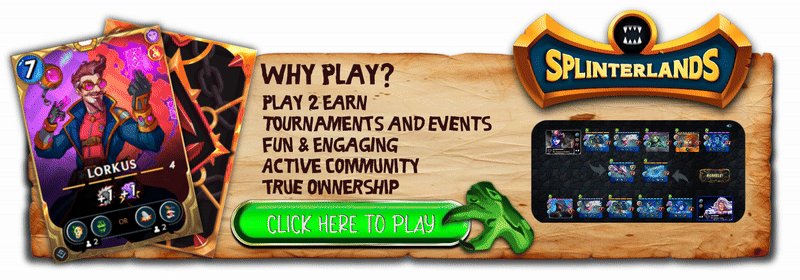
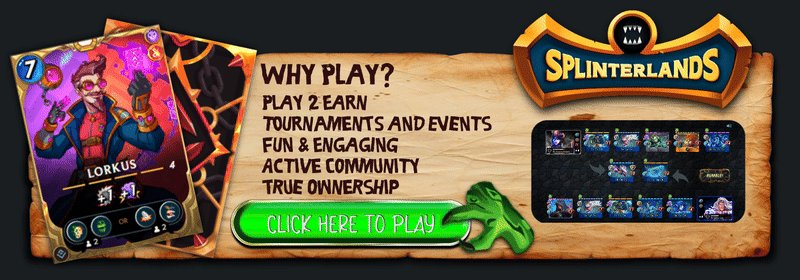
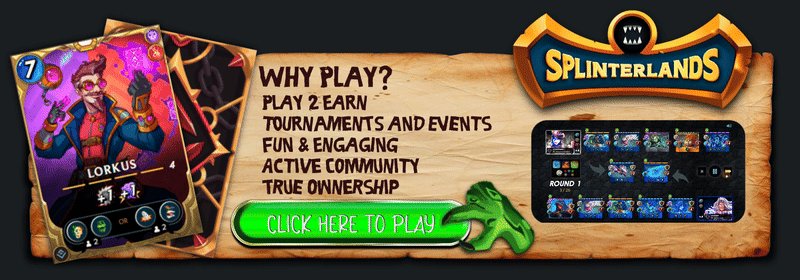
Animated Splinterlands Affiliate Link Banner
! [Read Note] Feel Free to use this banner , no Credits or Attribution Required.
Just Copy the code and paste
Code For White
[](https://splinterlands.com?ref=USERNAME)
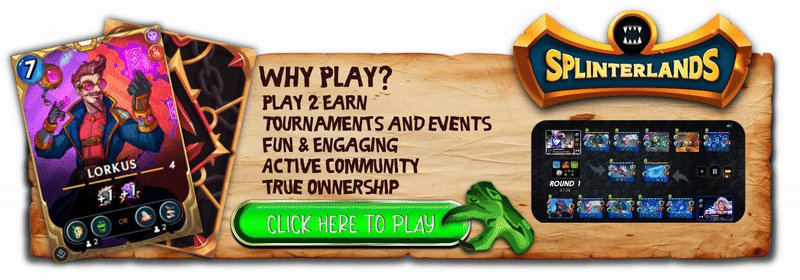
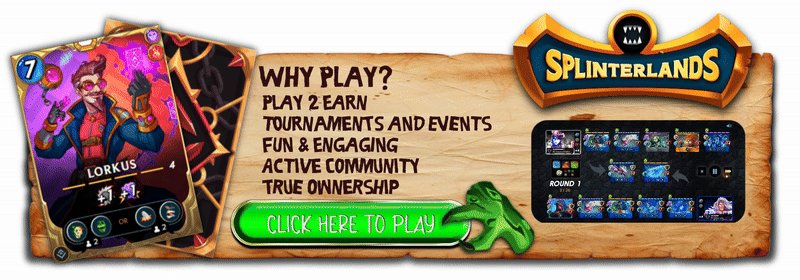
Code For Black
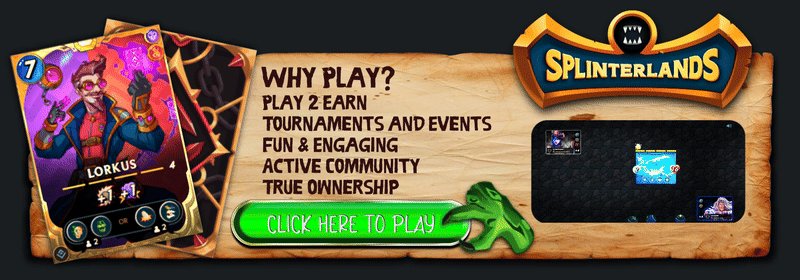
[](https://splinterlands.com?ref=USERNAME)
To use this Animated Affiliate Banner, just copy the code and replace the word "USERNAME" with your Splinterlands username so the click will be credited to you. Don't worry, even if they click it and you didn't change the username, it won't be credited to me.
Creation Process
First, I thought about how I visualize the footer I want to create.
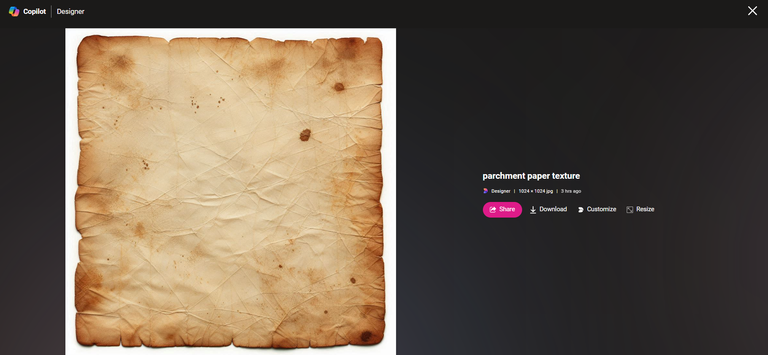
- I want it to be somewhat medieval, so I thought of using parchment paper.
- I want it to have an image of a clickable button.
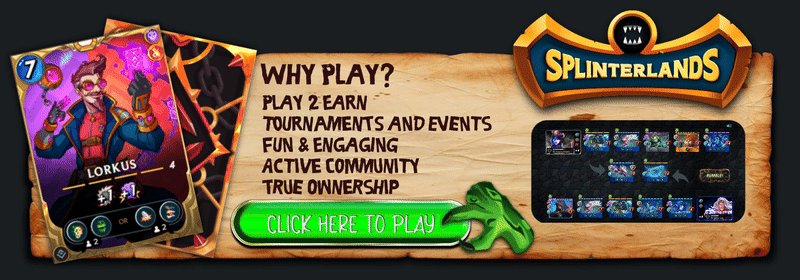
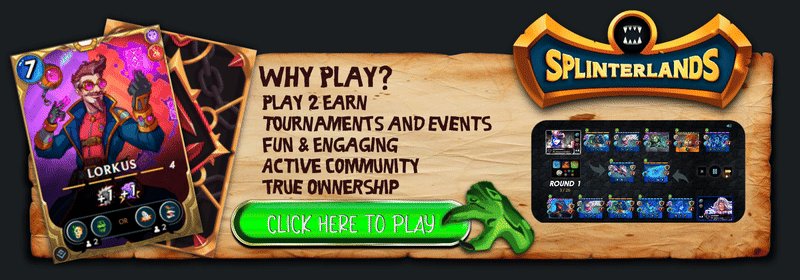
- It needs a brief preview of a battle.
- It should be available in both dark and light settings.
- It should include a sample Splinterlands card.
- It should have the Splinterlands logo.
- It should have reasons why you should play the game.
- It should have some simple animation.
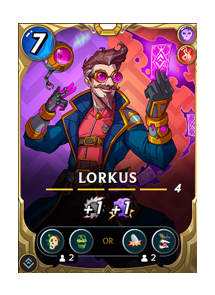
So I started by choosing which card to use for the footer. I decided to use Lorkus, and I thought of using two overlapping cards, with one being the back face of a rebellion card.
I took a screenshot and pasted it in my image editor. I trimmed it and removed the parts that are not part of the card and saved it as a transparent PNG.
|
|
|
|
|
I created a separate layer where only the gold part is visible. I will add an effect to this later to make it look like the cards are glowing.
I also created a shadow layer to add a shadow effect under the cards.
I needed parchment paper texture, so I generated one using Bing AI. The Image I picked needs to be edited to be elongated and scroll-like. I couldn't just resize it by clicking and dragging, so I duplicated the layer and cloned it. I also made the edges of the scroll transparent and saved it as a transparent PNG.

I searched online for the Splinterlands logo and found one that was already transparent. However, I needed to add a shadow to it so it would look better when overlaid. So, I added a shadow and saved it as a transparent PNG.
|
|
|
Original Image Source: Splinterlands.com
I created a separate layer where only the gold part of the logo is visible. I will add an effect to this later to make it look like the logo is glowing.
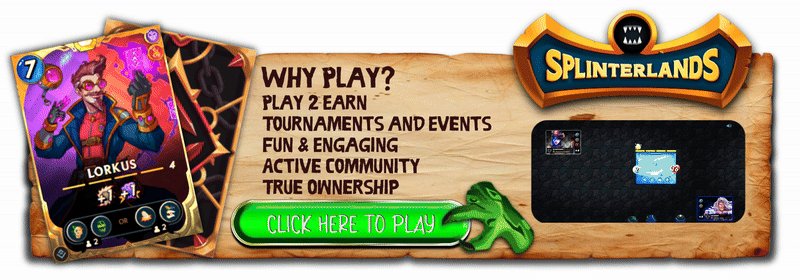
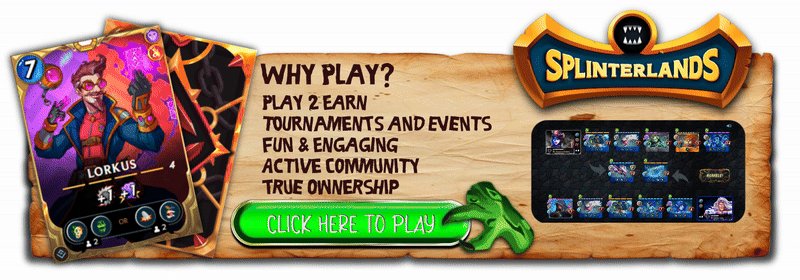
Next, I needed a video preview of a battle, so I recorded one of my battles using Bandicam Screen Recorder. I will use this later when compiling materials in my CapCut editor.
Since I wanted this to be usable in both dark and light settings, I created two versions of the background.
The next thing I made was the hand that would click the button. I thought of a monster hand, and the first thing that came to mind was the monster hand icon from the Maneuvers ruleset. I downloaded it from the rules site, then edited it to make it a single finger.
|
|
|
The last element I made was the button. I thought of making it green to signify "GO." Yes, I believe in the psychology of colors, so I did this. Hahaha! I made two versions of the button to animate it later, one with a shallow emboss and one with a high emboss, to make it look like the button is moving.
|
|
|
Animating the Media
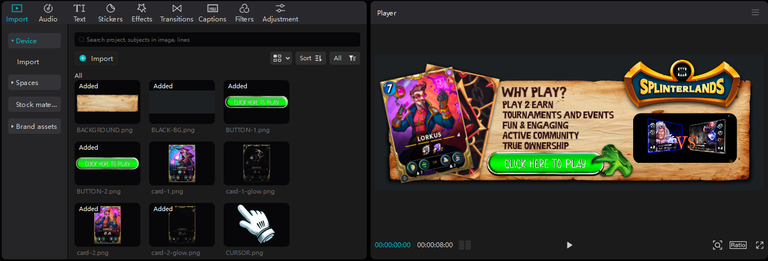
It was time to align these elements in CapCut. I uploaded all the materials I would use to CapCut's Media Tab.

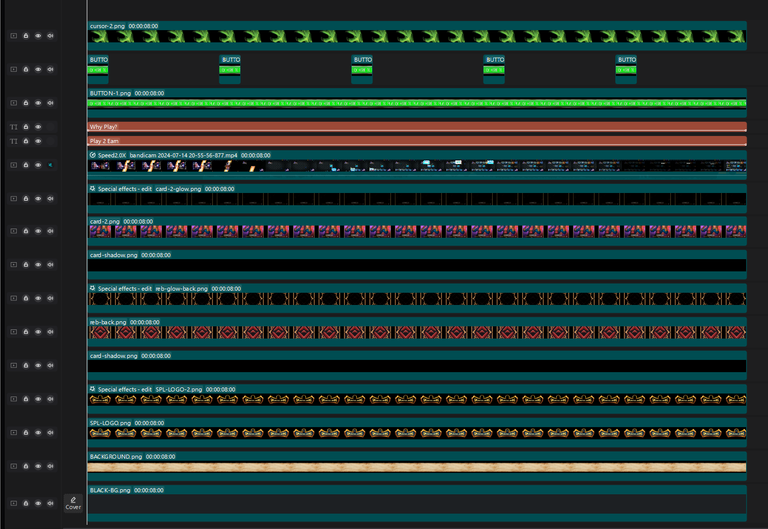
Here's the order in which I layered them, from the bottommost layer to the top

After that, I added flame effects to the gold colors to make them look like they are glowing.
I added text for more appeal to those who would see it and added an effect to it.
I exported the video I made and saved it as an MP4. After that, I converted it to a GIF file so we can use it as a footer. Now, we have a nice footer that we can use for our referral links, making our links look more legitimate.
I hope you like the footer I made. Feel free to use it, no need to credit me. I'm already happy if I see a Splinterlands post using a footer I made. it
Image Credits
All images are owned by and downloaded from the Splinterlands website (splinterlands.com) unless otherwise stated















!MEME
Credit: orionvk
Earn Crypto for your Memes @ HiveMe.me!
!PIZZA
$PIZZA slices delivered:
@prohive(1/5) tipped @lolodens
Congratulations @lolodens! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next payout target is 1000 HP.
The unit is Hive Power equivalent because post and comment rewards can be split into HP and HBD
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
You did a really great job with this graphic! I, for one, will probably use it and will give you attribution as you deserve it! I do hope that @splinterlands and @steemmonsters accounts give you a nice vote!
Have a great day and thank you for your great work!
Thank you very much for appreciating what I did. Yes, feel free to use it. I'm happy that I'm able to do something to improve the posts of content creators here on Hive.
@sgt-dan
Please accept my small gift. I hope you will like it.
Code